
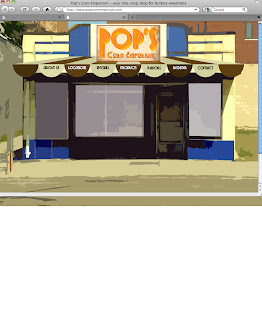
Since I'm dealing with a fictitious store, there's no actual storefront to shoot a picture for the basis of my homepage idea, so finding the right image online was HUGE... after a bit of searching, I came across a pic of a lonely, closed store located in Niles, Michigan that was an ideal fit for my Art Deco-styled signage.
So I toyed around with the image, colorized it, cleaned up some of the rough edges, used the fun stamp tool in Photoshop to wipe out the Closed sign as well as an automobile reflecting in the glass, tried out a few effects, and here's where I'm at for the moment.
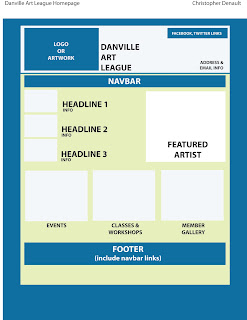
This building will set up nicely for my homepage div structure, as the three-window setup will give me some options here. I'm thinking of using the large center window for a photo slideshow, featuring current specials, holiday deals, and the like. The black space beneath this window will work our great for the slideshow information. I can use the two side windows for showing a flavor of the month, deals on popcorn tins, lots of stuff.
As for the navbar/overhang, I'll still probably tweak the colors and bit to more evenly match the colors of the image. I'd like to get it so that the overhang really looks like it's been part of the building all along, and right now, it's not quite there.